HTML5Shiv – Internet Explorer lernt HTML5 Elemente
HTML5Shiv ist eine JavaScript Bibliothek, die es ermöglicht die neuen HTML5 Elemente auch im Internet Explorer (alle Versionen) zu nutzen und mit Style-Informationen zu formatieren. Dabei generiert HTML5Shiv die HTML5 Elemente neu und belegt diese entsprechend mit Style-Informationen. Somit ist es endlich nicht mehr nötig Tonnen von <div> Elemente einzubauen, sondern wir können auf standarisierte Elemente wie <header>, <article> oder <nav> zurückgreifen.
Anwendung
Folgenden Zeilen müssen im<head> hinzugefügt werden damit HTML5Shiv funktioniert:
1 2 3 | <!--[if lt IE 9]> <script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> |
Beispiel
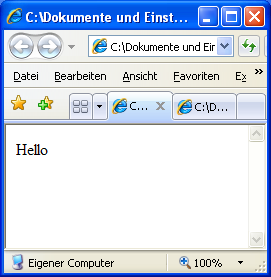
ohne HTML5Shiv
Der Internet Explorer 7 zeigt ohne HTML5Shiv die Formatierung der neuen HTML5 Elemente nicht an.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE HTML> <html> <head> <style type="text/css"> article { font-size: 22px; color: orange; } </style> </head> <body> <article> Hello </article> </body> </html> |
Ergebnis:
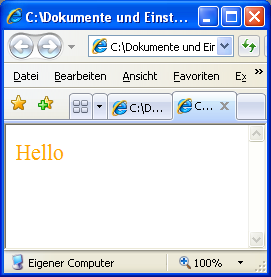
Mit HTML5Shiv
Mit der HTML5Shiv Erweiterung nimmt der Internet Explorer alle CSS Eigenschaften für die neuen HTML5 Elemente an.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE HTML> <html> <head> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <style type="text/css"> article { font-size: 22px; color: orange; } </style> </head> <body> <article> Hello </article> </body> </html> |
Ergebnis:
Problemfall AJAX
Vorsicht ist geboten bei HTML5 Elementen und AJAX, denn HTML5Shiv wird nur beim Laden des DOMs aufgerufen und sonst nicht weiter. Das heißt, eure AJAX Callback-Funktion muss HTML5Shiv erneut aufrufen, um das Randern der HTML5 Elemente zu gewährleisten.
Mit jQuery kann es etwa so ablaufen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!--[if lt IE 9]> <script type="text/javascript"> jQuery.ajaxSetup({ dataFilter: function(data, dataType) { if (typeof innerShiv === 'function' && dataType === 'html') { return innerShiv(data); } else { return data; } } }); </script> <![endif]--> |






Florian Rettenbacher sagt
am 27. Juni 2013 @ 16:38
Endlich funktioniert die Ansicht im IE7 und IE8 problemlos. Haben viele Scripte von html5shiv ausprobiert, aber keines konnte uns weiterhelfen…
Vielen Dank…
Mit freundlichen Grüßen
Rettenbacher Florian
Bob Bobsen sagt
am 17. Juni 2015 @ 15:45
Keine ahnung was das soll