HTML5 – Upload-Thumbnails (Vorschau) erstellen
Mit HTML5 ist es möglich Vorschaubilder (Thumbnails) ausgewählter Dateien zu erstellen. Ich möchte euch 2 Methode vorstellen, wie Ihr dies erreichen könnt.
Es ist manchmal vorteilhaft zu sehen, welche Bilder man in einem File-Input ausgewählt hat. Gerade wenn man viele Bilder hochladen möchte. Unser Ziel soll es sein, eine Vorschau aller ausgewählten Bilder zu erstellen.
Das HTML5 Grundgerüst:
Zu allererst unser HTML5 Grundgerüst. Das Grundgerüst ist bei beiden Methode gleich.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>HTML5 - Upload-Thumbnails (Vorschau) erstellen</title> </head> <body> <style type="text/css"> img { padding:4px; } </style> <script type="text/javascript"> </script> <form method="post" enctype="multipart/form-data"> <input type="file" name="fileInput" accept="image/*" multiple onChange="fileThumbnail(this.files);"> </form> <div> <span>Thumbnails:</span> <div id="thumbnail"></div> </div> </body> </html> |
Methode 1:
In der ersten Methode machen wir Gebrauch der neunen File API, genauer der FileReader Klasse. Diese bietet uns die Möglichkeit Dateien zu lesen und diese z.B. als Data-URL zurückzugeben.
Schauen wir uns den javaquellcode einmal an:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | function fileThumbnail(files) { var thumb = document.getElementById("thumbnail"); thumb.innerHTML = ""; if(!files) return; for(var i = 0; i < files.length; i++) { var file = files[i]; if(!file.type.match(/image.*/)) continue; var img = document.createElement("img"); var reader = new FileReader(); reader.onload = (function(tImg) { return function(e) { tImg.src = e.target.result; }; })(img); reader.readAsDataURL(file); img.width = 100; thumb.appendChild(img); } } |
Zeile 10: Die For-Schleife dient dazu alle Files aus dem FileList Objekt durchzugehen.
Zeile 14: Hier wird geprüft, ob die ausgewählte Datei ein Bild ist. Ist das nicht der Fall, wird der Schleifendruchlauf übersprungen.
Zeile 17-18: Wir erstellen uns ein neues Img Element und ein FileReader Objekt.
Zeile 20: Onload wird immer dann aufgerufen, wenn der Prozess erfolgreich abgeschlossen ist. Das Resultat, in Form einer Data-URL, wird dann der Eigenschaft src des Image Elements angehangen.
Zeile 26: Mit der Funktion readAsDataURL(file) starten wir den Prozess.
Methode 2:
Die Methode 2 ist etwas anderes. Sie greif nicht auf die File API zurück, sondern auf Ojbekt URLs.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | window.URL = window.URL || window.webkitURL; function fileThumbnail(files) { var thumb = document.getElementById("thumbnail"); thumb.innerHTML = ""; if(!files) return; for(var i = 0; i < files.length; i++) { var file = files[i]; if(!file.type.match(/image.*/)) continue; var img = document.createElement("img"); img.src = window.URL.createObjectURL(file); img.width = 100; img.onload = function(e) { window.URL.revokeObjectURL(this.src); }; thumb.appendChild(img); } } |
Der Grundaufbau ist erst einmal gleich geblieben.
Zeile 21: Durch diese Funktion wird eine Object-URL erstell. Die Quelle ist unser File Objekt.
Zeile 25: Mit dieser Funktion wird der Speicher wieder freigegeben. Dies geschieht natürlich erst nachdem das Bild geladen wurde.
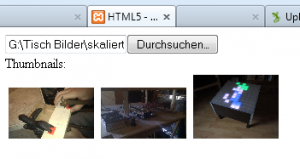
Live-Demo
Unser kleines Beispiel sieht dann in etwa so aus:
Welche Mthode ist nun die Richtige?
Die Richtige gibt es mal wieder nicht. Es kommt immer auf die Anwendung drauf an. Ich persönlich tendiere eher zur zweiten Methode, da sie mir performanter erscheint. Sie ist aber nicht so mächtig wie die erste Methode.
Ich hoffe, euch hat der Artikel gefallen. Bei Fragen oder Kritik steh ich euch gern zur Seite.
Schlagwörter: HTML, html5, Upload




Mike sagt
am 1. April 2015 @ 00:50
ich verstehe das nicht ganz.
Könnte ich eigentlich diese Codes übernehmen.Und wenn ja in welcher Reihenfolge? Bitte schnelle Rückmeldung! 😉
komhs sagt
am 25. Februar 2017 @ 02:22
Hallo,
1) kann das Javascript so erweitert werden, dass man gleich mehrere Bilder uploadet und auch sie auf der Seite erscheinen? Wie wäre diese dann auch per php mailform einzeln (oder auch als ganzes) mitsenden?
Wenn der input tag ausserhalb der der
würde die Post dieser Bilder (egal ob als Anhänge oder an bestiimmter Stelle der Email (sie ist unfangreicher..) stattfinden?
Ich wäre dankbar für eine Antrwort.
Páris
komhs sagt
am 8. März 2017 @ 13:45
1) wie kann man das thumbnail (welches in javascript erstellt wurde) per php formmailer posten?
2) wir kann man einzelne Bilder des thumbnails löschen? Wäre ein Kreuzschen obern rechts der einzelnen Bilder zu setzen möglich?
filmywap sagt
am 22. März 2017 @ 09:45
Great to come to your site as the information shared is good and is explained in simple words. Good stuff you are created, thank you for sharing a nice article.
4liker apk sagt
am 1. Juli 2017 @ 12:51
it is time to be happy. I’ve read this post
soniya sagt
am 14. Oktober 2017 @ 15:40
nice post!!
Thank you for sharing best post here.keep posting more updates like this with all latest updated articles.